もう2013年も終わりが見えてきました。前回まとめた記事から半年…あの頃より増えたかしら…?ということで、トレンド・フラットデザインの国内ホームページをまとめてみましたー。1個を除いて、おそらくほぼ国産じゃないかと・・・!
※掲載順不同です。
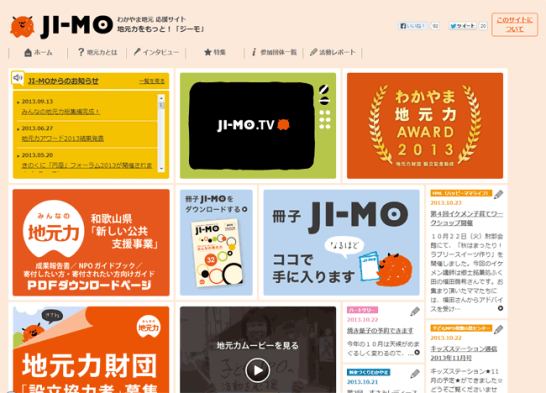
わかやま地元 応援サイト「ジーモ」
フラットというより、グリッドの方が目立ちますが、ボタンのベタとかフラットぽいかなーと思いピックアップ。

ナビプラス株式会社
青を基調としたサイトで、グローバルナビのデザインや製品・サービスの紹介などで使ってるアイコンなどフラットな感じがかわいらしいです。
株式会社ワノコト
web制作・システム開発会社さんのサイト。トップページのファーストビューの青色ベタの割合がこれこそフラットデザイン!という感じです。
株式会社グッピーズ
グローバルナビのアイコンと、トップページのメインコンテンツに配置されたアイコン。ほどよくデフォルメされてて分かりやすいですね。コーポレートサイトで、こんなデザインのサイト作られるのって珍しいですよね。
Fitbit.Inc
リストバンド一つで簡単に様々な健康管理が出来る製品の会社。フラットデザインのお手本みたいな配色・配置だと思ったら、どうやら各国で展開している会社さんのようです。こうしてみると、製品のブランディングサイトにはフラットデザインて向いてる気がします。分かりやすい。
植栽模型工房 樹海
事業内容のアイコンと背景の緑で何屋さんなのか想像できる、とてもシンプルなんですけど、潔くて好きです。これくらい大胆にアイコンだけ配置するサイト、実際にはなかなか難しいですよね…。
パーツでフラットデザイン取り入れてるサイトは増えた気がする
さて、今回探して気付いた点は、色使いやパーツでフラットデザインを取り入れてるサイトは沢山ありました!グローバルナビとかは、「シンプルなアイコン+背景ベタ塗」にしたらとてもわかりやすくてユーザービリティ―に良さげですし、実際そういうサイトがたくさんありました。
フラットデザインとは関係ないのですが、グリッドレイアウトなサイトが多くなったのか、私がたまたま見つけたのがそうだったのか…?気になる素敵デザインなサイトが多数ありました♪
次は、どのデザインが流行る!って話題になるんでしょうね~。
[amazonjs asin="4844335057" locale="JP" title="フラットデザインの基本ルール Webクリエイティブ&アプリの新しい考え方。"]





